HTML5 và ứng dụng thực tế
HTML5 và ứng dụng thực tế
HTML 5 là gì ?
- HTML 5 là một ngôn ngữ được thiết kế để thiết lập nội dung website. Đây là nền tảng cơ bản mà bất cứ lập trình viên nào cũng phải biết tới nó.
- HTML qua các phiên bản:
| Version |
Year |
| Tim Berners-Lee invented www |
1989 |
| Tim Berners-Lee invented HTML |
1991 |
| Dave Raggett drafted HTML+ |
1993 |
| HTML Working Group defined HTML 2.0 |
1995 |
| W3C Recommended HTML 3.2 |
1997 |
| W3C Recommended HTML 4.01 |
1999 |
| W3C Recommended XHTML 1.0 |
2000 |
| HTML5 WHATWG First Public Draft |
2008 |
| HTML5 WHATWG Living Standard |
2012 |
| HTML5 W3C Final Recommendation |
2014 |
Phiên bản HTML 5 ?
- Để nhận dạng website có dụng HTML5 hay không ta có thể kiểm tra doctype
- HTML 5 có doctype như sau: <!DOCTYPE html>
Điểm mới của HTML 5 ?
- Các thẻ định dạng bố cục trang web mới: <header>, <footer>, <article>, <section>.
- Các kiểu đầu vào form mới: color, date, datetime, datetime-local, email, month, number, range, search, tel, time, url, week.
- Thẻ thể hiện đồ họa 2D, 3D: <svg>, <canvas>.
- Thẻ về đa phương tiện: <audio>, <video>.
Các trình duyệt hỗ trợ HTML 5 ?
- Hiện tại tất cả các trình duyệt đều đã hỗ trợ HTML5.
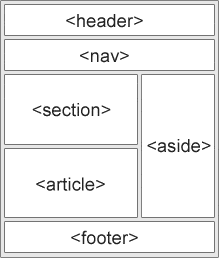
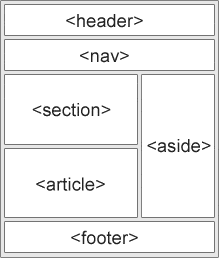
Cấu trúc thành phần một trang web với HTML5 ?

Sức mạnh của HTML5 ?
Sức mạng của HTML5 nằm ở những điểm sau đây:
- Video – HTML5 cho phép các nhà phát triển web nhúng video trực tiếp vào trang web mà không cần sử dụng thêm bất cứ plugin nào. Với HTML4 cách tốt nhất để nhúng video là sử dụng Flash – Tuy nhiên đối với HTML5 điều này không cần thiết – tính năng này rất hữu ích, hiện tại thì Flash đang chết dần và xu thế các ông lớn về công nghệ đều chuyển qua HTML5.
- Geolocation : định vị – Một tính năng quan trọng sẽ được sử dụng nhiều trong các ứng dụng web cho điện thoại di động, tính năng định vị địa lý cho phép các trang web xác định vị trí người sử dụng, hoặc bằng GPS (trong điện thoại di động, iPad, vv …), hoặc bởi IP Address (cho desktop) và cũng thông qua Wi-Fi và Bluetooth.
- Canvas, SVG – Thao tác đồ họa và hình ảnh và sử dụng JavaScript để vẽ trên nền web. Đây là một tính năng thay thế Flash.
- Local Storage – Lưu trữ dữ liệu nội bộ không cần dùng ứng dụng bên thứ 3. Ví dụ có thể sử dụng để lưu điểm số bảng xếp hạng của một web mini game ngay trên trình duyệt.
Đây là những điều về HTML5 mà chúng ta cần phải biết tới nó. Để làm việc với HTML5 đc thì bạn cũng cần phải biết về html từ các phiên bản trước cũng như css và javascript nữa. Bài sau mình sẽ nói về CSS3 – Một cánh tay phải của HTML5 🙂
Lời kết:
Bài viết có thể chưa diễn đạt được đầy đủ và chính xác những điểm mạnh và mới của HTML5, các bạn có thể góp ý cho bài viết ở phần comment hoặc qua email [email protected]
Print