

Một website đẹp ngoài các hiệu ứng hình ảnh sinh động ra thì còn một yếu tố nữa rất quan trọng khác để người truy cập yêu thích website đó là font chữ hiển thị trên website. Với một font chữ đẹp mắt dễ nhìn cùng cỡ chứ và khoảng cách hợp lý trang web của bạn sẽ hấp dẫn hơn rất nhiều 🙂
Để có thể hiển thị tốt được font chữ trên tất cả các trình duyệt khác nhau thì bạn cần phải thực hiện một bước đó là “font converter”. Việc làm này sẽ giúp các trình duyệt có thể hiển thị đầy đủ không bị lỗi font, đặc biệt là font chữ có tiếng Việt.
Một số trang web sẽ giúp thực hiện việc “font converter” online một cách đơn giản chỉ cần upload file font mà bạn muốn sử dụng lên đó rồi download về file css, font đã được converter.

Giao diện rất đơn giản và dễ sử dụng.
II – Fontsquirrel

III – web-font-generator

Sau khi đã thực hiện converter font, bạn down file về và giải nén sau đó chén link file css vào code website. Như vậy là sau đó khi style css bạn có thể sử dụng font đó để định dạng rồi.
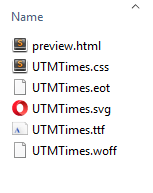
File sau khi giải nén:

Như vậy là bạn đã có thể sử dụng một font bất kỳ cho website rồi đó. Việc còn lại là style thôi ^^.
Lưu ý: Với một vài font tiếng việt khi converter có thể bị lỗi hoặc bị vỡ khi hiển thị nên bạn cần test trước khi sử dụng và nên thử cả converter tại cả 3 trang web trên để có được bản converter đẹp nhất. Tôi hay sử dụng web-font-generator tùy nhiên cũng có khi nó gặp lỗi và tôi sử dụng 1 trong 2 website converter kia :).