

Cách build file apk release app được code bằng react native. Đầu tiền cần phải tạo được keystore. Tên my-release-key.keystore và my-key-alias các bạn có thể thay đổi tùy ý.
Lưu ý: máy tính phải đã cài đặt môi trường java khai bảo tại Environment variables -> path
Mở cmd trong thư mục android rồi chạy dòng lệnh này:
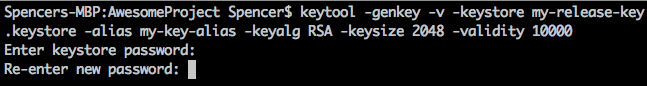
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
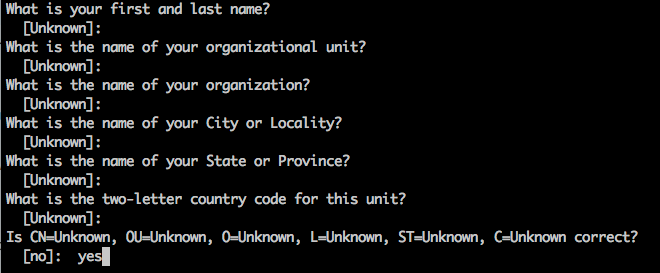
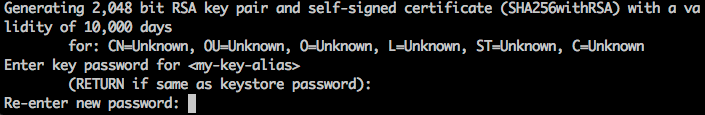
Điền đầy đủ các thông tin sau:



Sau khi hoàn tất quá trình tạo keystore bạn hay lưu nó lại và nhớ mật khẩu đã điền ở phần trên. Keystore sau này có thể dùng cho nhiều app của bạn.
MY_AWESOME_PROJECT_RELEASE_STORE_FILE=my-release-key.keystore MY_AWESOME_PROJECT_RELEASE_KEY_ALIAS=my-key-alias MY_AWESOME_PROJECT_RELEASE_STORE_PASSWORD=keystore-password MY_AWESOME_PROJECT_RELEASE_KEY_PASSWORD=keyalias-password
defaultConfig {
applicationId "com.awesomeproject"
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
}
signingConfigs {
release {
storeFile file(MY_AWESOME_PROJECT_RELEASE_STORE_FILE)
storePassword MY_AWESOME_PROJECT_RELEASE_STORE_PASSWORD
keyAlias MY_AWESOME_PROJECT_RELEASE_KEY_ALIAS
keyPassword MY_AWESOME_PROJECT_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release
}
}
./gradlew assembleRelease
Tổng kết: